Der Google Pagespeed Index spielt eine immer wichtigere Rolle beim Ranking der Webseiten. Sicherlich spielt der Pagespeed mit den FCP, TBT, LCP und CLS Werten nicht die alleinige Rolle für das Ranking, sollte aber vom Webseitenbetreiber permanent im Auge haben und möglichst hohe Werte erzielen.
Wie kann ich DIVI schneller machen?
Um das DIVI Theme schneller zu machen sind zahlreiche Einstellungen und auch ein gutes Cache Tool wie WP-Rocket notwendig. Aus was Ihr genau achten müsst, damit DIVI schneller wird, erfahrt Ihr in diesem DIVI Tutorial.
Windows-FAQ Erfahrungen mit dem Google Pagespeed
Auch wir mit unserem Windows Blog haben uns die letzten Wochen ausführlich mit dieser Problematik beschäftigt und möchten Euch heute mit dieser FAQ einige wichtige Fragen beantworten, wie Ihr die Google PageSpeed Insight Werte verbessern könnt. Wir haben uns hierbei auf eines der derzeit beliebtesten WordPress Themes „Divi“ (Extra Theme) konzentriert und möchten Euch zeigen, welche Einstellungen in Eurem WordPress Backend notwendig sind, um gute bis sehr gute PageSpeed Insight Messwerte zu bekommen.
Bevor wir uns mit dem Thema beschäftigt haben, lagen der Pagespeed Leitungsindex im mobilen Bereich bei ca. 45, im Desktop Bereich so bei ca. 60. Alles in allem keine guten Werte, besonders der LCP Wert war erschreckend gering.
Was bedeuten diese Pagespeed Werte LCP, CLS und FCP?
Um Euch einen kleinen Einblick zu geben, was diese Werte im einzelnen bedeuten, hier eine kurze Auflistung der wichtigsten der 6 Google Metriken.
| Google Wert | Erklärung Google Wert |
|---|---|
| FCP | FCP bedeutet „First Contentful Paint„. Dieser FCP Wert beschreibt die Zeit, in welcher Geschwindigkeit das erste Bild oder Text im Browser geladen und damit für den Besucher sichtbar wird. |
| LCP | LCP bedeutet „Largest Contentful Paint“. Dieser Wert misst die Geschwindigkeit einer Website, wie lange es dauert, bis der Hauptinhalt der Webseite geladen und für den Besucher lesbar ist. |
| CLS | CLS bedeutet „Cumulative Layout Shift“. Dieser CLS Wert berechnet einen Wert, wie stark sich der Content während des Ladens verschiebt. Dies trifft besonders häufig dann auf, wenn Werbeflächen nachträglich innerhalb der Webseite nachgeladen werden und der Platz dafür vorher im Theme nicht reserviert wurde. Dadurch kommt es zu Verschiebungen beim Webseitenaufbau, was den Besucher stört. |
Wie kann ich diese Pagespeed Werte messen
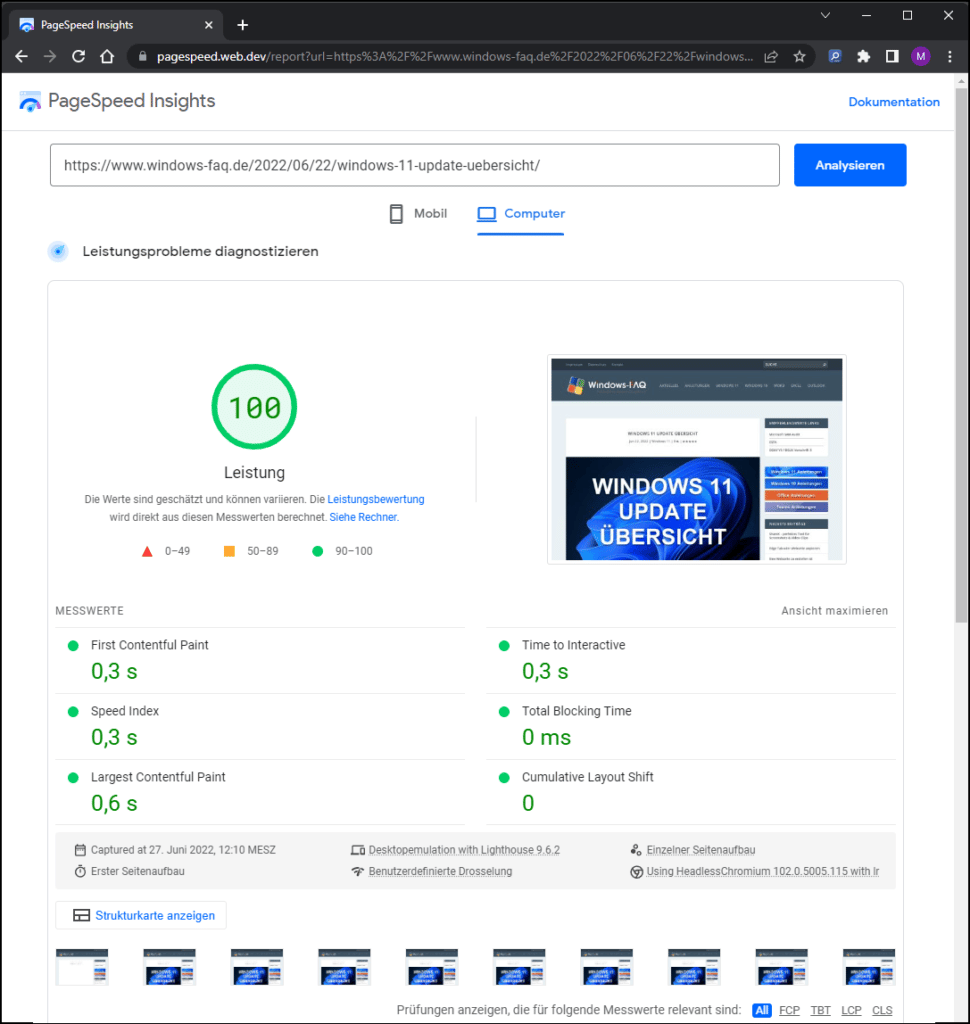
Wir können Euch hierbei 2 gute Tools empfehlen, mit denen Ihr die aktuellen Google Speedzahlen messen könnt. Zum einen natürlich die Google Webseite „Pagespeed Insights“ und zum anderen das Lighthouse Tool. Dieses Lighthouse Tool ist standardmäßig im Google Chrome Browser integriert. Dieses könnt Ihr über das
Chrome Menü / Weitere Tools / Entwicklertools
oder über die Tastenkombination „STRG + SHIFT + I“ aufrufen. Anschließend müsst Ihr dann in den Reiter „Lighthouse“ wechseln und könnt dort einen Report genieren. Dabei könnt Ihr das gewünschte Device „Mobile“ oder „Desktop“ auswählen, denn wir Werte können durchaus unterschiedlich sein. Eine Desktop-Webseite kann ganz andere Speedwerte haben wie eine Mobilwebseite.
DIVI Anpassungen für guten Pagespeed
Achtung: Zunächst möchten wir darauf hinweisen, dass die nachfolgenden Einstellungen rein auf unserem Theme, unseren Webserver und unserem Blog zu guten Pagespeed Werten geführt haben. Für Anpassungen, die Ihr hier aus dieser FAQ übernehmt, übernehmen wir keine Verantwortung.
Bei uns haben die folgenden Einstellungen sehr gute Ergebnisse erzielt, wie Ihr sehen werden. Dies beruht allerdings alles auf „Halbwissen“ und harter Arbeit und dem Anpassen von Werten über eine lange Zeit. In der Regel ist es wesentlich besser, man begibt sich mit seiner Webseite in die Hand einer professionellen Webagentur, die sich täglich mit SEO Optimierung auseinandersetzt und die notwendige Erfahrung hat.
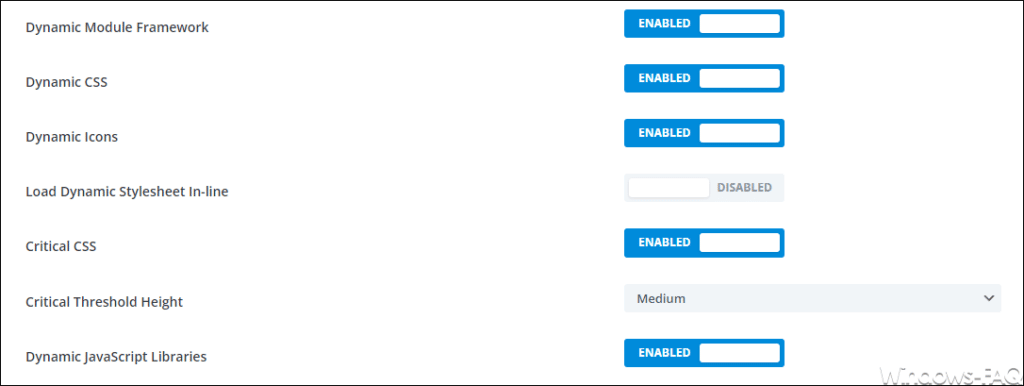
Innerhalb des DIVI Themes haben wir folgende Einstellungen für den optimalen Pagespeed eingestellt.

Das war der erste Schritt, dass sich die Speedwerte verbessert haben.
Einsatz von WP-Rocket
Der entscheidende Schritt zur Verbesserung der PageSpeed Werte war dann das WordPress Caching Tool WP-Rocket. Wir haben dieses Caching Tool zwar schon einige Zeit im Einsatz, haben uns aber mit den Standardeinstellungen zufrieden gegeben. Nachdem wir aber immer wieder die schlechten Core Web Vitals Werte in der Google Search Console gesehen haben, haben wir uns nochmals intensiver mit den WP Rocket Einstellungen beschäftigt. Und hier lag letztendlich die entscheidenden Verbesserungen.
Da unsere Werte besonders im Bereich CLS, also beim Verschieben der Webseite aufgrund von Werbeeinblendungen lag, haben wir folgende Optionen aktiviert.

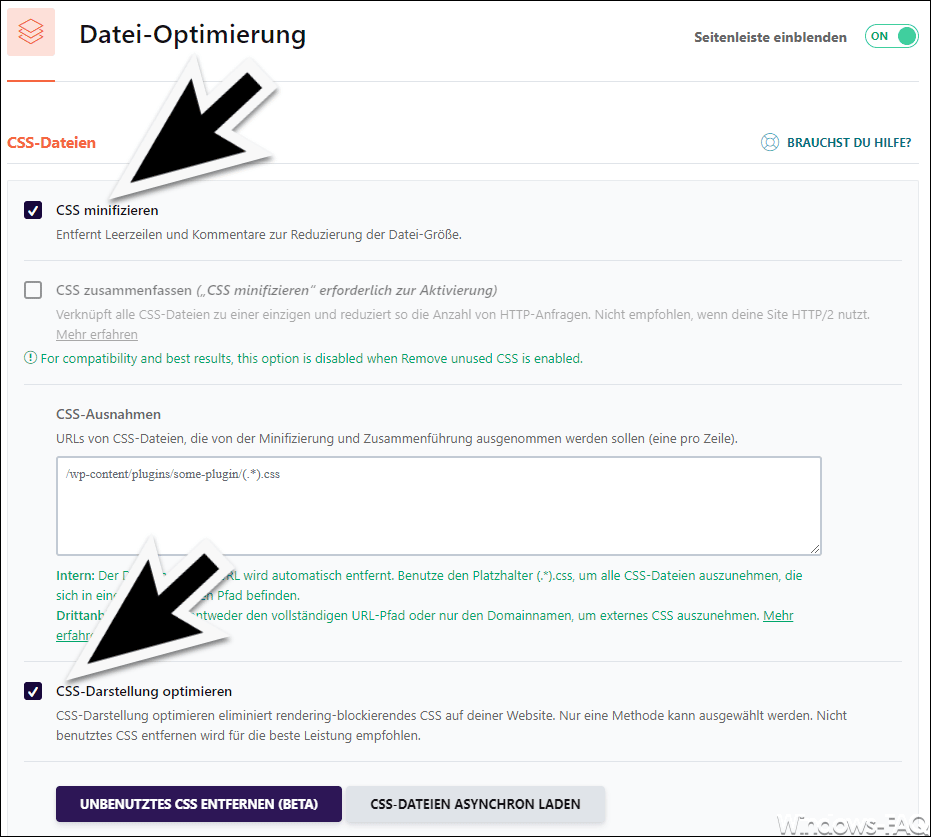
Hier war für uns entscheidend, die folgenden Optionen zu setzen:
- CSS minifizieren
Entfernt Leerzeichen und Kommentare zur Reduzierung der Datei-Größe. - CSS-Darstellung optimieren
CSS-Darstellung optimieren eleminiert rendering-blockierendes CSS auf deiner Webseite. Hier haben wir „unbenutztes CSS entfernen (BETA)“ ausgewählt.
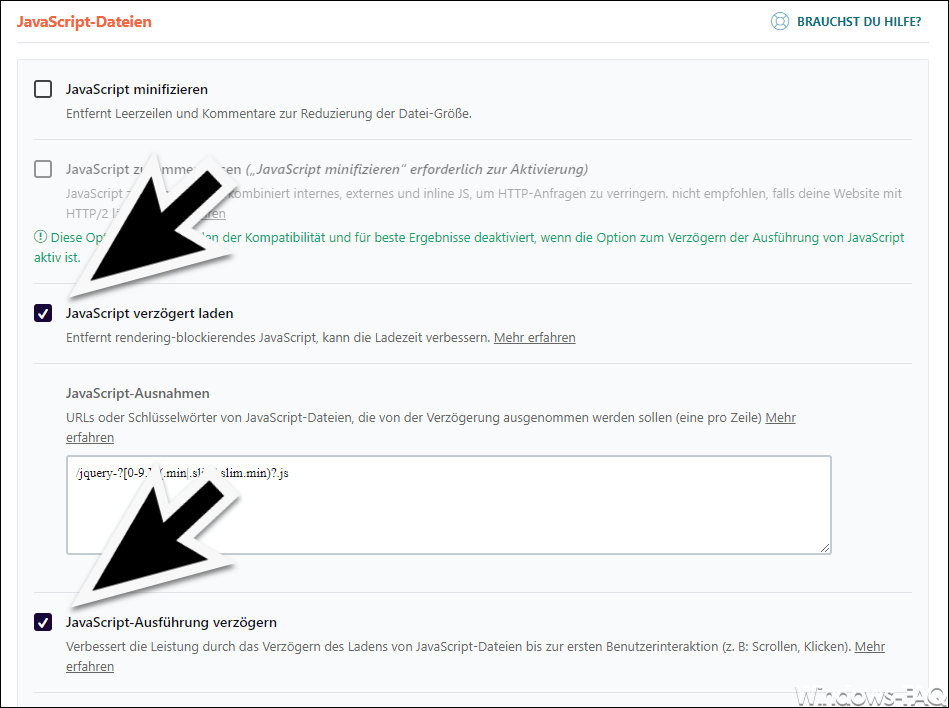
Im Bereich „JavaScript“ haben wir dann noch folgende Optionen aktiviert.

Diese 2 Einstellungen war besonders wichtig für die Verbesserung des „CLS“-Wertes.
- JavaScript verzögert laden
Entfernt rendering-blockierendes JavaScript, kann die Ladezeit verbessern. - JavaScript-Ausführung verzögern
Verbessert die Leistung durch das Verzögern des Ladens von JavaScript-Dateien bis zur ersten Benutzerinteraktion (z.B. Scrolle, Klicken).
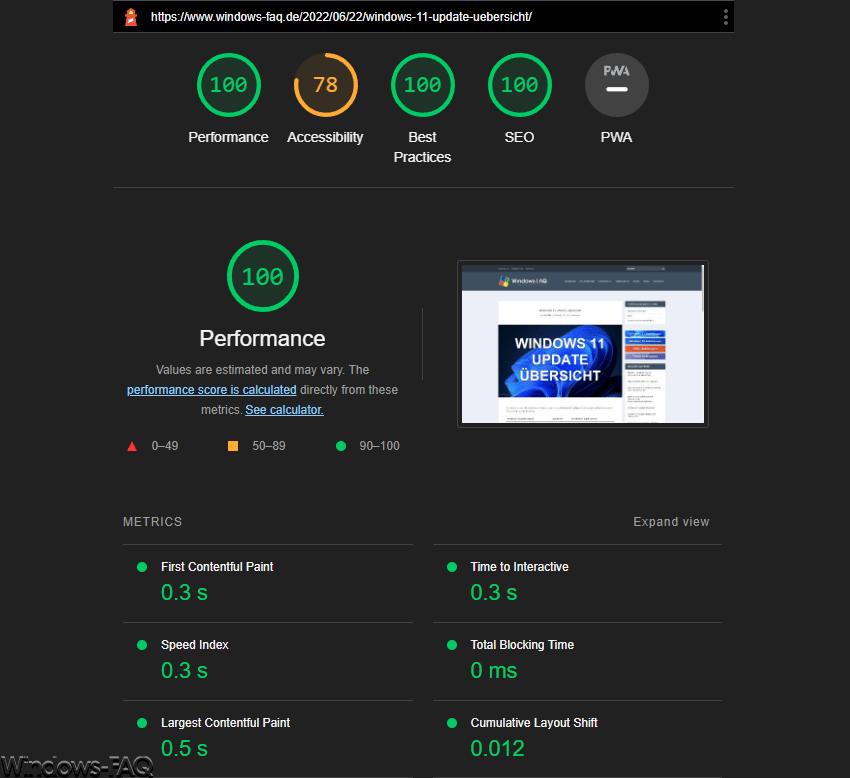
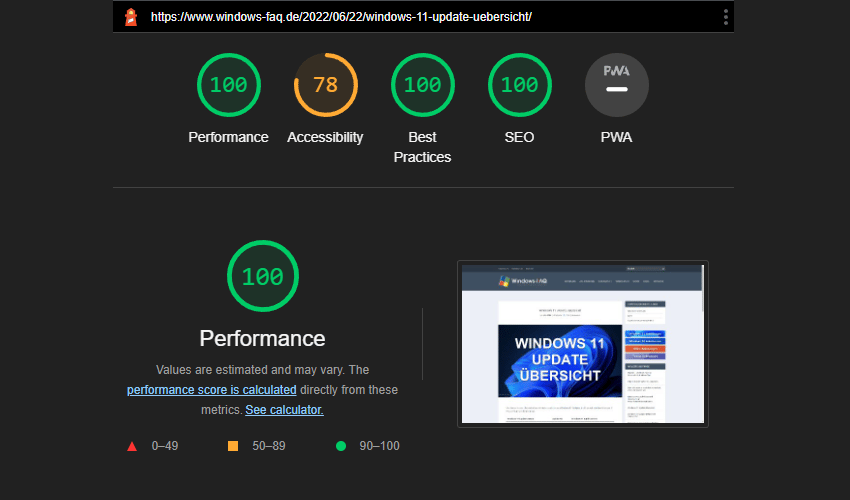
Den entscheidenden Schub nach vorne gab es dann letztendlich mit der Verzögerung der Java-Script Ausführung. Dies zeigte uns dann auch gleich die Lighthouse Auswertung.

Anschließend haben wir dies natürlich auch mit der Google Pagespeed Insights Webseite überprüft und auch dort konnten wir einen sehr guten Wert feststellen.

Fazit
Wie bereits gesagt, diese Hinweise sollen Euch bei der Optimierung Eurer Webseite oder bei der Optimierung Eures DIVI oder Extra Themes helfen. Jeder dieser Core Web Vitals Werte stellen einen wichtigen Teil der SEO Optimierung dar. Da jedes Theme sich auch gerade bei den Einstellungen vom WP-Rocket anders verhält, kann dieses nur Anhaltspunkte liefern, denn einige Einstellungen können auch durchaus das Aussehen der Webseite komplett verändern.
Wir können Euch nur den Rat geben, auf die Core Web Vitals Werte zu achten und zu versuchen, diese zu verbessern. Das Google Ranking wieder sich dadurch sicherlich nicht verschlechtern. 😊















Neueste Kommentare