Das Dateiformat WebP ist ein Bildformat, das von Google entwickelt wurde und eine effiziente Komprimierung von Bildern ermöglicht. Es wurde speziell für das Web entwickelt, um die Ladezeiten von Webseiten zu verbessern und Bandbreite zu sparen. Im Folgenden erläutere ich die Merkmale und Unterschiede von WebP im Vergleich zu den Dateiformaten JPG und PNG.
Komprimierung von WebP
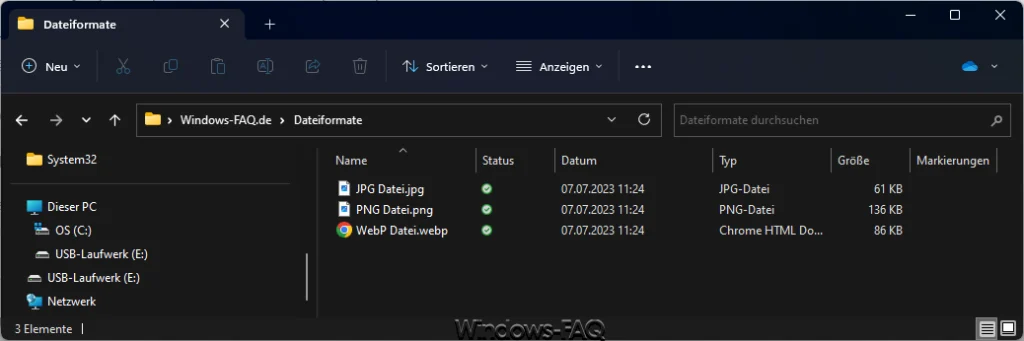
WebP verwendet sowohl verlustbehaftete als auch verlustfreie Komprimierungstechniken. Bei der verlustbehafteten Komprimierung werden bestimmte Details des Bildes entfernt, um die Dateigröße zu reduzieren. Die verlustfreie Komprimierung reduziert die Dateigröße, ohne Qualitätsverluste zu verursachen. Im Vergleich dazu verwendet das JPG-Format ebenfalls verlustbehaftete Komprimierung, während das PNG-Format eine verlustfreie Komprimierung bietet. Allerdings erzielt WebP in der Regel eine bessere Kompressionsrate als JPG und kann kleinere Dateigrößen bei vergleichbarer Bildqualität erreichen. Dies muss aber nicht immer so sein, wie auf dem nachfolgenden Bild zu erkennen ist.

Transparenz
WEBP unterstützt sowohl undurchsichtige als auch halbdurchsichtige (Alpha-)Transparenz, ähnlich wie das PNG-Format. Das JPG-Format unterstützt hingegen keine Transparenz und verwendet stattdessen einen festen weißen Hintergrund.
Animation von WebP Grafiken
Ein weiteres interessantes Merkmal von WebP ist die Möglichkeit zur Animation. Das Format ermöglicht die Speicherung von mehreren Einzelbildern innerhalb einer einzigen WebP-Datei, ähnlich wie bei einem GIF. Im Gegensatz dazu sind JPG und PNG statische Bildformate, die keine Animationen unterstützen.
Farbtiefe
WebP unterstützt verschiedene Farbtiefen, einschließlich 24-Bit-Farbe (Truecolor) und 8-Bit-Farbe (256 Farben). Das JPG-Format unterstützt ebenfalls 24-Bit-Farbe, während das PNG-Format sowohl 24-Bit-Farbe als auch 8-Bit-Farbe bietet. Allerdings kann WebP in einigen Fällen eine bessere Kompression und kleinere Dateigrößen für Bilder mit hoher Farbtiefe erzielen.
Browserunterstützung der verschiedenen Grafikformaten
Die Browserunterstützung für WebP hat sich in den letzten Jahren erheblich verbessert. Google Chrome, Mozilla Firefox, Opera und der Microsoft Edge-Browser unterstützen WebP nativ. Allerdings gibt es immer noch einige ältere Browser oder spezialisierte Anwendungen, die WebP nicht unterstützen. Im Vergleich dazu werden JPG und PNG von praktisch allen modernen Browsern unterstützt.

Welches Grafikformat eignet sich für welche Anwendung?
Die Wahl des geeigneten Dateiformats hängt von verschiedenen Faktoren ab, wie zum Beispiel der Art des Bildes, der beabsichtigten Verwendung, der Bildqualität, der Dateigröße und der gewünschten Browserkompatibilität. Hier sind einige Richtlinien, die Ihnen bei der Entscheidung helfen können:
JPG (JPEG):
- Verwendung: JPG eignet sich gut für Fotografien oder Bilder mit komplexen Farbverläufen, wie Landschaften oder Porträts.
- Komprimierung: Das JPG-Format bietet eine gute Kompressionsrate mit verlustbehafteter Komprimierung, wodurch kleinere Dateigrößen erreicht werden können. Allerdings geht mit zunehmender Kompression auch eine gewisse Qualitätseinbuße einher.
- Transparenz und Animation: JPG unterstützt keine Transparenz oder Animationen.
- Browserunterstützung: JPG wird von praktisch allen modernen Browsern unterstützt, einschließlich älterer Versionen.
PNG:
- Verwendung: PNG eignet sich gut für Grafiken, Logos, Schaltflächen und Bilder mit Transparenz.
- Komprimierung: PNG bietet eine verlustfreie Komprimierung, was bedeutet, dass die Bildqualität nicht beeinträchtigt wird. Allerdings können PNG-Dateien größere Dateigrößen haben als JPG-Dateien.
- Transparenz und Animation: PNG unterstützt sowohl undurchsichtige als auch halbdurchsichtige (Alpha-)Transparenz. Es unterstützt jedoch keine Animationen.
- Browserunterstützung: PNG wird von praktisch allen modernen Browsern unterstützt, einschließlich älterer Versionen.
WebP:
- Verwendung: WebP eignet sich gut für das Web und insbesondere für Bilder mit vielen Farben oder Bildern, bei denen eine kleine Dateigröße wichtig ist.
- Komprimierung: WebP bietet eine effiziente Komprimierung mit sowohl verlustbehafteter als auch verlustfreier Komprimierung. Es kann kleinere Dateigrößen als JPG und PNG bei vergleichbarer Bildqualität erreichen.
- Transparenz und Animation: WebP unterstützt sowohl undurchsichtige als auch halbdurchsichtige (Alpha-)Transparenz und ermöglicht Animationen.
- Browserunterstützung: Die Browserunterstützung für WebP hat sich verbessert, aber es gibt immer noch einige ältere Browser oder spezialisierte Anwendungen, die WebP nicht unterstützen. Daher sollte die Kompatibilität mit den Ziel-Browsern überprüft werden.
Insgesamt hängt die Wahl des Dateiformats von Ihren spezifischen Anforderungen ab. Wenn Sie eine hohe Bildqualität mit guter Kompression wünschen und Transparenz oder Animationen benötigen, ist WebP eine gute Option. JPG eignet sich am besten für Fotos und Bilder mit komplexen Farbverläufen, während PNG gut für Grafiken und Bilder mit Transparenz ist.
Fazit
Zusammenfassend lässt sich sagen, dass WebP ein fortschrittliches Bildformat ist, das eine gute Kompressionsrate bietet und kleinere Dateigrößen als JPG und PNG ermöglicht. Es unterstützt Transparenz, Animationen und verschiedene Farbtiefen. Allerdings ist die Browserunterstützung noch nicht vollständig, daher ist es ratsam, die Kompatibilität mit den Zielpublikum-Browsern zu überprüfen, bevor man WebP-Bilder auf einer Webseite verwendet.
– PNG in PDF umwandeln
– WebP in JPG umwandeln
– JPG in PDF umwandeln
– JPG komprimieren



































Neueste Kommentare