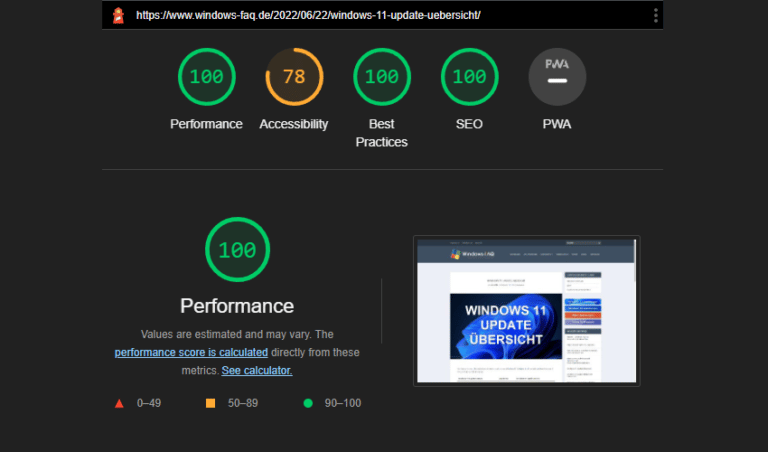
Ein wichtiges Kriterium für das Ranking von Webseiten ist die Ladezeit. Dauert es sehr lange, bis die Internetseite geladen ist, führt dies zu einer schlechten Nutzererfahrung und Google verweist die Seite entsprechend auf die hinteren Plätze. Außerdem verlieren Kunden und Besucher schnell die Geduld, wenn Informationen nicht sofort verfügbar sind. Aus diesem Grund ist es wichtig, langsame Ladezeiten zu verbessern.
Websites von unnötigem Ballast befreien
Webseiten können heute in kurzer Zeit erstellt werden. Es gibt verschiedene Anbieter von sogenannten Content Management Systemen oder Webseitenbaukästen, hiermit Websites zu erstellen ist sehr einfach. Das Problem langsamer Ladezeiten ist damit aber nicht unbedingt gelöst. Im Gegenteil, viele Anwender neigen dazu, die Seite mit Bildern, Videos und Grafiken zu überladen. Beim Öffnen der Seite müssen diese erst in den Speicher des Gerätes geladen werden, was einige Zeit in Anspruch nimmt. Auch wenn Bilder und Videos für ein gutes Nutzererlebnis sehr wichtig sind, sollte der Websitebesitzer darauf achten, die Dateigröße so gering wie möglich zu halten.
Folgende Elemente verlängern die Ladezeit unnötig:
- Unnötige Farben
- Lange Videos
- Bilder in maximaler Auflösung
Nur notwendige Dateien laden
Auf vielen Seiten werden alle Dateien gleichzeitig geladen. Das ist in vielen Fällen unnötig, denn wenn ein Bild erst am Ende der Seite erscheint und der User noch gar nicht so weit scrollt, dann wird die Datei umsonst geladen und hat nur unnötig Zeit verbraucht. Dies lässt sich leicht durch eine kleine Modifikation der Webseiten-Code erreichen, die jeder Profi beherrschen sollte.
In älteren Browsern muss dies über Javascript realisiert werden, heute ist es üblich, dies über kleine Attribute in Bildern zu kommunizieren.
Nicht nur Website-Elemente können später geladen werden, auch das Laden von Skripten lässt sich verzögern. Es ist sogar möglich, wichtige Dateien vor dem eigentlichen Ladevorgang zu übertragen. Das Laden von CSS-Dateien kann ebenfalls die Ladezeit verlängern, wenn diese Dateien zu groß sind. Allerdings ist ein sinnvolles Laden ohne diese Dateien kaum möglich. Um die Ladegeschwindigkeit zu verbessern, ist es ratsam, CSS-Dateien in mehrere Dateien aufzuteilen und nur die wichtigsten Ressourcen in einer Datei zu übertragen und die restlichen später nachzuladen.
Nicht alle Änderungen können problemlos von einem Provider durchgeführt werden, sollte dies nicht möglich sein, ist ein Wechsel des Anbieters kein Problem.
Reduzierung der Zugriffszeiten
Die Zugriffszeit auf eine Website, die so genannte Latenz, ist ebenfalls ein kritischer Faktor, der die Wartezeit verlängern kann. Allerdings lässt sich hier von Seiten des Websitebetreibers nur bedingt eingreifen, da dies maßgeblich von den Geräten des Besuchers abhängt. Wichtig ist in jedem Fall ein guter Hoster mit einer entsprechend leistungsfähigen Infrastruktur. Um die Zugriffszeit zu verkürzen, kann eine Seite serverseitig bereits fertig generiert und bei Bedarf sofort an den Kunden ausgeliefert werden.
Fazit
Content Management Systeme haben die Erstellung einer Website stark vereinfacht. Auch die Erstellung einer DNS-Verschlüsselung ist kein Problem. Wer dieses Problem beheben will, entfernt am besten unnötigen Ballast von seiner Internetseite, sorgt dafür, dass nur wichtige Dokumente geladen werden und verbessert die Zugriffszeit.



































Neueste Kommentare